I have been learning UI/UX Design and I have created multiple working prototypes. Some using existing brands and assets, and some created from scratch all using Figma.
JAM!
JAM! is a streaming service phone application I created. The brand identity, UI/UX design, wireframe, user flow, and visual design were all created by myself.
Any product designer who calls themselves a music fan has decided to throw their hat into the streaming service ring. As my first major UI/UX project I wanted to develop an application that puts a fun twist on the corporates streaming service norms. I developed the logo and identity JAM! for this purpose using dark maroon, ivory, and electric orange as the main color scheme.
JAM! is a working prototype that shows wireframe and user flow, from the homepage to album pages, song listening, artist pages, playlists, and much more. All of which would be present with an active streaming service.
The project was a lot of fun and getting the chance to put my own spin on a subject/topic I use everyday was exciting to me. Brand identity and graphic designed mixed with the fun UI/UX basics created a final product I am extremely proud of
Crater
Crater is a music rating and reviewing website I created. The brand identity, UI/UX design, wireframe, user flow, and visual design were all created by myself.
A professional visually appealing music review and rating app/website with good UI was something I felt was needed. As my first major UI/UX project I wanted to develop that website. I developed the logo and identity Crater for this purpose using black, white, and lime green as the main color scheme.
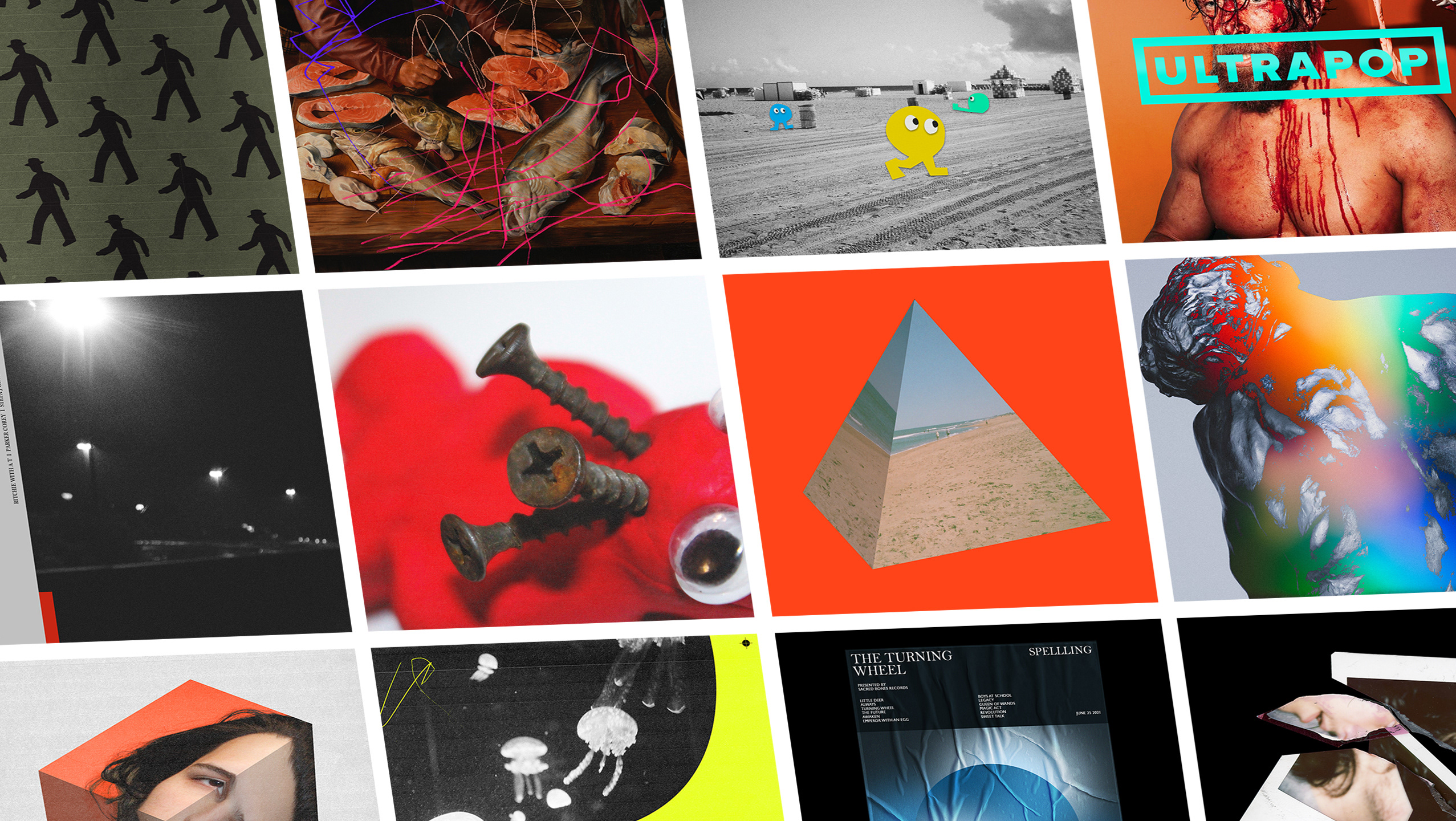
Above is an example of how the home page would look, followed by the user flow of finding and artist. The user would click on an album, the icon would lead to page dedicated to the album information, genres, and other reviews and ratings from users. From there you can rate the album and write a review. You can also click the artist name and that will take your to the artists' page describing genres, a biography, and a list of all their releases.
As depicted above, from any page you have the option of either search the website by artist, release, or genre. You can also click the menu option to the left which gives you many options like viewing profile, genre lists, staff picks, users followers, community lists and groupings, signing out, and what is depicted on the far right Add Music. Users can add an artist/a release to the site so they can categorize who and what they have been listening to so artists any size can be on Crater.
Finally from the menu we have the user profile. A public page for the user to catalog recent release ratings, their favorite albums of all time, lists they have created and their favorite artists. Users can customize your username, bio, and profile photo. Users can also follow people's accounts to see what their friends have recently rated and their thoughts.
More UI/UX Projects Coming Soon